CSS的z-index属性
以下比较的是同级,兄弟元素
1) 一个元素如果不设置z-index,那么在IE6/7下为0,其他浏览器为auto。如果为auto,那么另一个元素的z-index不管设置多大,都和没设置一样,两个元素的层叠顺序不变。
2) 带position的比不带position的层叠次序高(除去static)。如果两个元素都有position,不管是absolute或者relative,那么就用z-index来控制层叠次序。
3) position为fixed的元素,比不带position的元素层叠次序高(和2一样)。如果两个元素一个是fixed,另一个是absolute或者relative,那么就看两个元素的先后顺序了。后面的元素层叠次序高。然后就可以用z-index来随意控制两个元素的层叠次序了。
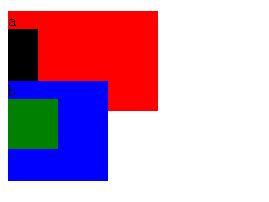
4) 如果两个元素,其中一个元素有个子元素。那么这个子元素和它叔叔元素的层叠次序是什么呢?答案是不管这个子元素的父亲元素和它的叔叔元素的层叠次序,套用上面3个规则就行了。比如实例:case6。这里需要注意的一点是,子元素和叔叔元素层叠次序比较时,不设置z-index,这个元素依然参加层叠次序的比较。也就是,如case6中所展示的,颜色为绿色的方块覆盖在红色方块上。如果在红色方块上添加z-index:1; 而绿色方块不添加z-index,这个绿色方块的z-index不会是auto,而是0,参与到和红色方块的层叠次序比较中,因此红色方块才能覆盖到绿色方块上。这是复杂情况的一部分,因为绿色方块的父亲元素没有设置position。
复杂情况
通过上面提到的case6来考虑复杂情况。case6中的绿色方块的父亲元素(蓝色方块)没有设置position,所以红色方块是一直覆盖在蓝色方块上的。而绿色方块设置了position,这时参与层叠比较的是绿色方块和红色方块。结果就是红色覆盖在蓝色上,蓝色的子元素绿色覆盖在红色上。
那么给蓝色方块设置position,但是通过z-index来让红色方块覆盖蓝色方块,此时,无论绿色方块的z-index如何设置,绿色方块都不会再覆盖红色方块了。并且,红色方块上的子元素可以任意覆盖蓝色方块以及蓝色方块上的子元素(因为红色方块覆盖蓝色方块)。同样的,当蓝色方块覆盖红色方块时,蓝色方块上的子元素可以任意覆盖红色方块以及红色方块上的子元素(因为蓝色方块覆盖红色方块),而红色方块上的子元素无论z-index怎么设置,都不会覆盖蓝色方块以及蓝色方块上的子元素。这可以说是儿子元素和叔叔元素的层叠次序的比较吧。